The Crypto Space exploded into broader public awareness during the last few years, especially as the COVID-19 pandemic led more and more people onto the internet and digital investing spaces. Paths into crypto, both as investors and/or developers, vary greatly from person to person, so I wanted to write this article about my own path and the resources I’ve used. Hopefully, my experiences and observations will help others on their own journeys into the development ecosystem.
Note: All of the links mentioned in the article will be at the bottom
My Background

- A downtown neighborhood near where I grew up.
My path began in St. Petersburg, Russia, in the early ’90s. This was a turbulent time for the Russian people since a Socialist society had to transition into a post-Soviet capitalist one. Growing up during this chaotic time, I saw violence in the streets because different criminal groups fought for dominance. When walking on the sidewalk it was not uncommon to see dead bodies, the casualties of routine gunfights, and car bombings.
When I was 11, my parents couldn't stand it anymore and decided to emigrate. To the United States. So I found myself in an American elementary school.
This presented entirely new challenges, as my English was poor, and learning how to operate in this new environment was difficult, to say the least. I was the only Russian kid in that school, which was both a blessing and curse: a curse because I couldn’t communicate with anyone in a meaningful way; a blessing since my only option was to learn English in complete immersion. Thankfully, my brain had a lot of plasticity during that age, and I was fluent in English after about six months.
After high school, I earned a college degree in medical laboratory science and went on to work in a hospital lab right after graduation. This career would be able to provide a stable life, despite the chaos and challenges of my early life.
Having been engaged in the financial system since college, it was clear to me that the methods used by previous generations for growing wealth, such as the stock market, would not work as well. A 401K and Social Security might fail to furnish a comfortable retirement for my generation and those that follow. In 2015 this realization motivated me to start learning about investing through buying Tesla shares and making newbie mistakes along the way.
Now, having accumulated some investing experience and having earned my degree, I started my new job. With more income flowing in, it was time to become a more aggressive investor.
In late 2017, one of my close friends introduced me to crypto, and its narrative immediately drew me in. I’d always enjoyed the idea of being a pioneer in new, cutting-edge technologies - perhaps my Soviet heritage does have some influence on my worldview after all.
Unfortunately, the market's bull run ended in early 2018, followed by a two-year bear market. Seeing my portfolio go down almost 90% was unpleasant, to say the least, especially since it happened gradually over those two years. But I HODLED through it and didn't sell a single penny. Looking back, that was the right move. I believed in this new crypto technology, and I was sure it would make a comeback.
Throughout the bear market, I continued working in the lab and gaining more knowledge about the crypto ecosystem. During this time, the realization that staying in the lab might limit my potential for a brighter future kept growing. The career is stable and offers job opportunities all over the world, but career progression is limited unless you go into management. There are other positions as well, but they require decades of experience. Slow hours in the lab gave me the time and chance to dive deeper into the crypto ecosystem by listening to podcasts and reading articles. As the Ethereum ecosystem became more and more appealing, Bankless and Anthony Sassano became my main sources of information.
After this exposure to the crypto space, I realized how many career opportunities this new frontier had to offer. Of all the careers in crypto, being a developer stood out because it would provide continuous growth across multiple realms: intellectual, personal and financial. There also seemed to be a plethora of branches and niches in which web3 developers can specialize and grow. Deciding to pursue a career in web3 development set me on this path. So far the journey has been both challenging and rewarding. I've seen my understanding and competence grow over time, and I look at the challenges ahead with excitement.
What is web3, anyway?
Web3 seemed to appear out of thin air and caught people by surprise. In reality, the ICO mania back in early 2017 is what kicked it off. Ever since then, Web3 has been in development, although it was under most people’s radar for quite some time.
That lack of awareness quickly dissipated during the COVID-19 pandemic, as cryptocurrencies and NFTs started picking up traction. As governments printed money at unprecedented rates in response to the pandemic, individuals turned to crypto as a way to hedge against impending inflation.
With the increasing popularity of the crypto ecosystem, the resulting reframing of the web ushered in a new iteration of the internet: web3. To really appreciate how far the space has come, it helps to understand the history of the first two “webs.”
A brief history of the web
Web 1.0 (1989-2005) only offered a static presentation of information. You couldn’t interact with it aside from reading the content from the page - basically a newspaper without the paper.
Web 2.0 (2005-present) is a more dynamic way of displaying information. You can interact with information, which will then, based on your interaction, adapt to you. (Think Facebook and YouTube.) Unfortunately, the creators and early investors of web 2.0 disproportionately hold web 2.0’s wealth. They profit from the interactions that you make without offering any reciprocity.
Web 3.0 is being created now, incorporating blockchain and other emerging technologies to monetize internet interactions more broadly and diversely via Ethereum and other blockchains. This way, users also experience the wealth of the web, which will be spread out more evenly than in web 2.0. Likewise, ownership of the web will also be in users’ hands - not just the hands of Big Tech. Hopefully, this time around, in web 3.0, the wealth will be spread out more evenly by distributing the web’s ownership to everyone who uses it.
Some things to know before setting out…
Beware: a lot of these programming languages are easy at the beginning. When you get frustrated with whatever you’re working on, it can be tempting to switch to a new concept that looks so interesting and exciting! I have some bad news…
This next, new thing will also be easy and exciting at first, but this material, too, will get challenging and tedious as you progress. Just like the previous concept you shifted away from. Trust me, if you start jumping from one thing to another when things get difficult, you will just end up knowing different languages and frameworks superficially. Braving the challenges and difficulties of languages is the only way to gain the deep knowledge and skills you’ll need to build a career.
The good news is once you struggle and get through to the other side, the grass is a lot greener and programming becomes more enjoyable. Overcoming the rough patches will give you the fortitude and satisfaction of accomplishment that will fuel further progress.
The path so far
After deciding to pursue software development, I stumbled upon a YouTube video on the Daap University channel, which offers a general guide to becoming a web3 developer. Here is a timestamp to languages that are essential to working in this space: JavaScript and Solidity.
Recently he released the same video, only it’s been updated for the year 2022. JavaScript and Solidity still remain the top languages to learn for web3.
Here is the updated video :
JavaScript is a really versatile language used widely in both web2 and web3 industries. Essentially, programmers use it to shape how a website behaves and functions, with the user interface - the front-end - as the main focus.
The other must-know language is Solidity. Though similar to JavaScript syntactically, Solidity orients toward smart contract writing on the Ethereum blockchain. It gives you the ability to create and program money.
Having established that JavaScript and Solidity should provide a great foundation to be a web3 developer, the next step was finding resources to actually learn them.
The first step down this path involved seeking suggestions for educational tools online which would help with learning JavaScript. I found a free course called watch and code, which is worth going through, especially if you are a beginner; not only will it teach you the basics of JavaScript, but it will also teach you crucial principles for a programmer to have such as troubleshooting your code and breaking large tasks into smaller, more manageable pieces. This course has a lot of wisdom. Seriously, check it out.
Pretty soon after starting the watch and code lessons, I learned that over-reliance on others for help and guidance is a recipe for slower progress and detours. One of the best ways to make progress is through self-reliance. When you spend extra time troubleshooting and researching whatever problem you face, the end result is higher competence and greater confidence. Furthermore, you’ll earn the respect of others, who will recognize that you are capable and reliable. Learning from and with others is extremely effective for professional growth, but don’t let over-reliance on others turn into learned helplessness. Having your progress frozen due to the unavailability of others is not a good outcome.
 After completing the watch and code lessons, I turned to the Ivan on Tech Academy (now Moralis Academy) to acquire more knowledge. This route made sense for me because the academy provided structure and an organized list of classes to take, though it may not be for everyone since it is not free. I’ve included it here because it is my preference, but keep in mind there are enough free resources available that provide the same, necessary knowledge. If you are not on a tight budget, Ivan is worth a look. It offers top-notch, quality content at a price far below that of university courses. Plus, you’ll get a certificate upon completion of each class.
After completing the watch and code lessons, I turned to the Ivan on Tech Academy (now Moralis Academy) to acquire more knowledge. This route made sense for me because the academy provided structure and an organized list of classes to take, though it may not be for everyone since it is not free. I’ve included it here because it is my preference, but keep in mind there are enough free resources available that provide the same, necessary knowledge. If you are not on a tight budget, Ivan is worth a look. It offers top-notch, quality content at a price far below that of university courses. Plus, you’ll get a certificate upon completion of each class.
Side note: Since I started working on this article, an abundance of free, high-quality educational content has been flooding the space. One of them is buildspace , which you can read about in this article by bobbay . Always keep an eye out for what’s new, and do your research and find what works best for you.
The Academy’s curriculum begins with introductory courses on crypto and blockchain. If you’re already familiar with the crypto space, the intro classes won’t take long, yet they are still worthwhile. These lessons are packed with useful information that most will find valuable, regardless of their prior experience.
The JavaScript course did take a while to complete, although it did go by smoothly since the watch and code courses provided a lot of the basics. The final project had us build a tip calculator programmed mainly in JavaScript and styled in CSS, which I learned by studying the basic concepts on YouTube. I was able to tinker around with those concepts while working on the project. You are welcome to look at the code by checking out my GitHub link here. I learned a lot developing this project, which made me feel great and more confident moving into the next step of my path.
Well, I might have been a bit too confident, since the next thing on the menu was React, which was “just” a JavaScript library. It should be a breeze, right?

Previous courses took about 2-3 weeks to complete, but React required more than three months to wade through. What I didn’t anticipate was the significant paradigm shift required to move from vanilla JS to React. Upon beginning to grapple with the React library’s fundamentals, it seemed as if I’d been transported ten years into the future.
The biggest difference lies in the structure of the two languages. JavaScript is linear. Like a recipe, JS code consists of step-by-step instructions, written and executed in order. On the other hand, React is dynamic, so the structure at first can be unintuitive. At first glance, the execution of different components of code seemed random and arbitrary. After going through the code over and over again, I finally deciphered the big picture logic of React, and everything started to fall into place.
Another helpful thing during the learning process was using multiple resources to look up a tricky topic. One of those resources was a comprehensive React course on Udemy, and there are plenty of helpful videos on YouTube. Watching other developers build projects from start to finish is immensely helpful.
After completing Ivan’s React course, all of the new material came together and solidified. You can look at the project here; on GitHub Pages, and my GitHub Repository.
Daily practice is an essential ingredient of success, especially when it comes to learning React. Skipping days lead to the loss of momentum and progress.
Currently, I am finishing the 2nd Solidity course from Ivans Academy while also going through CryptoZombies, which is one of the best free sources to learn Solidity through building a game.
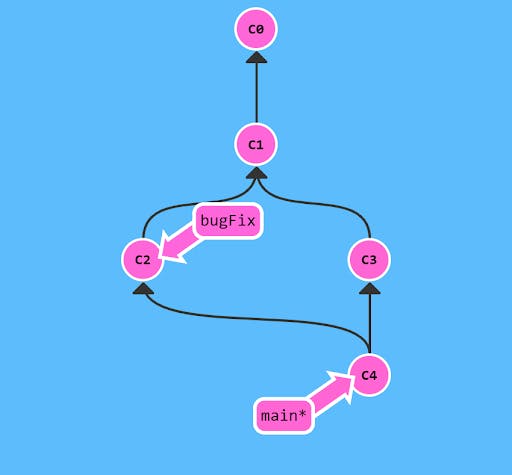
Besides learning solidity, I am also getting better at Git, knowing it is essential if you want to be a developer and work with others. According to more experienced developers, this guide to Git is one of the best because it gives a visual representation of what is actually occurring in git while explaining fundamental concepts. Others in the space advised me to always save my work on GitHub, regardless of the project’s size.

- This image represents a git diagram, C0 is the initial commit. C2 and C3 are branches of C1, that merge into C4, the latest commit
It is prudent to create a commit in git, every time new functionality is added, even if it's something small and insignificant. It’s similar to having frequent saves in a video game. If death occurs, a player doesn't have to lose hours of progress just to get back to where they were, right before their demise. Putting all of your work on GitHub gives you practice using Git and it also creates a portfolio where potential recruiters can look at the progress you have been making.
Knowing the basics of data structures and algorithms never hurts, especially if your dream job includes software. This book is worth checking out if you want to learn more about algorithms.
Joining DAOs

Recently, I joined the Developer DAO, which plans to onboard about 8,000 developers to be a part of this DAO. You had to mint an NFT with a unique id, and the only cost was paying the gas fee.
Unfortunately, they are temporarily not accepting new members. The doors will be open again once they release their token.

Francesco Ciulla recently hosted a Twitter space about web3 developers, which I highly recommend, go listen to it! 🤯 During the talk, an influential developer and writer by the name of Kacie Ahmed discussed LearnWeb3 DAO (LW3), which he confounded in early January of 2022. This DAO emphasizes pair-programming, which Kacie said significantly accelerated his learning. This feature immediately appealed to me, so I had to join!
Promptly after hopping on the LW3 Discord, I found a very welcoming community that was eager to learn and help others. The DAO is also very diverse, having members from every corner of the world.
The DAO is developing a four-track program, two of which are already live, designed to give you a foundation to become a web3 developer.
Each track, ranked from freshman to senior, consists of two parts. The first presents technical material, and, before progressing to the next set of content, you must pass a quiz. Once you have theoretical mastery, you can move into the second part, which requires that you use what you learned to develop a project. The example code is annotated, and project submission is as simple as submitting your testnet contract address.
By offering suggestions to streamline the instructions for their courses, I also became a contributor to the DAO.
If you are planning to be in the web3 space, it is a good idea to join a DAO since it can be a great place to network, ask questions. It is also a place to contribute and build a reputation for yourself.
The future
There are only a couple of Solidity lessons from Ivan’s Academy that I’ll take. After that, the plan is to start working on projects that require full-stack development for Ethereum web3 applications.
Nader Dabit also guided me. If you haven’t heard of him already, Nader is a very talented educator and full-stack web3 programmer. Nader has so much useful knowledge to share, so definitely follow him on Twitter!
He suggested that I take a deeper dive into algorithms and data structures using JavaScript to focus primarily on data structures and the basics of manipulating objects and arrays. Additional advice was to look into Hardhat and Ethers.js.
 Hardhat is a relatively new local development environment (i.e. NOT on the live blockchain) for testing out smart contracts. One of its great features gives developers the ability to debug with console.log() directly in solidity code! It seems that Hardhat is an upgrade from Truffle, which was the only player in the game for off-chain testing. Now there is competition in that realm, so take a look at both development environments for the Ethereum network and choose which suits your needs best.
Hardhat is a relatively new local development environment (i.e. NOT on the live blockchain) for testing out smart contracts. One of its great features gives developers the ability to debug with console.log() directly in solidity code! It seems that Hardhat is an upgrade from Truffle, which was the only player in the game for off-chain testing. Now there is competition in that realm, so take a look at both development environments for the Ethereum network and choose which suits your needs best.
 Ethers.js is an open-source JavaScript library that lets your frontend interact with the Ethereum smart contract. This library is an upgrade from web3.js, which used to be the only option, so everyone had to use it. The general consensus is that Ethers.js is more user-friendly thanks to its open and engaging community that is ready to help and answer questions.
Ethers.js is an open-source JavaScript library that lets your frontend interact with the Ethereum smart contract. This library is an upgrade from web3.js, which used to be the only option, so everyone had to use it. The general consensus is that Ethers.js is more user-friendly thanks to its open and engaging community that is ready to help and answer questions.
After gaining a sufficient understanding of the topics mentioned above, I’ll be able to incorporate the skillsets of each tool to create more sophisticated projects. My vision is to incorporate solidity in the backend and react in the front end. From my understanding, this is how individual parts are understood best when they are used together in a stack to build a single project.
Upon reaching a point on my path where I’ve gathered enough experience building and working on moderately-complex projects, it’ll be a good idea to start looking for real-world opportunities. Some great places to start looking for work are DAOs. To work for a DAO, resumes or interviews aren’t always required to get hired. Anyone can join a DAO, but to be noticed, members need to interact with others frequently and prove their competence through contributions to real projects.
After getting some experience working for DAO’s, I’ll start looking for a more permanent position at a company or organization. This is the current plan, at least, but who knows what unknowns lie ahead. As for us all, adjusting to surprises along the way is key for making progress.
Conclusion
Hopefully, sharing my path can provide a framework for other aspiring web3 devs, especially those who are just starting out. Just remember the steps outlined here only constitute one path among countless options. What matters most is finding the resources that work best to help you reach your desired destination.
Remember, this path is not a sprint; it is a marathon. There will be days when nothing makes sense, and you’ll doubt your intelligence and skills. Just press on, and these doubts will occupy less and less of your headspace. With time, patience, and commitment, you can push through the frustration and imposter syndrome until everything clicks. Be persistent, build projects, seek help when needed, and chart your own course to the dev job of your dreams.
What is your path to becoming a web3 developer?
=============================================================
Article by sbelka.eth. You can also follow me on Twitter, where I’ll post upcoming articles.
Resources
Online Courses Watch and code(JavaScript): watchandcode.com
CrypoZombies(Solidity): cryptozombies.io
Ivan on tech academy(JavaScripts, Solidity and React): academy.ivanontech.com
Udemy(React): udemy.com/course/react-the-complete-guide-i..
A visual guide to using Git: learngitbranching.js.org
Algorithms and data structures(JavaScript) freecodecamp.org/learn/javascript-algorithm..
Books
An easy to understand book on Algorithms for beginners Grokking Algorithms: An Illustrated Guide for Programmers and Other Curious People: amazon.com/Grokking-Algorithms-Aditya-Bharg..
Comprehensive JavaScript book: eloquentjavascript.net
YouTube
A general guide to becoming a blockchain developer: youtube.com/watch?v=OwSl2xwl2-w
Bankless: youtube.com/c/Bankless
Daily Gwei: youtube.com/c/TheDailyGwei
My projects on GitHub
Final Project Tip Calculator (Vanilla JavaScript): github.com/sbelka-1703/Tip-Calulaor
Final project Coin Exchange: GitHub Pages: sbelka-1703.github.io/coin-exchange/?#
Link to the GitHub Repository for Coin Exchange: sbelka-1703.github.io/coin-exchange/?#
My Twitter account: twitter.com/sbelka
Nader Dabit(tons of great resources for web3 development): twitter.com/dabit3
Kacie Ahmed: twitter.com/Haezurath
Bobbay: twitter.com/bybobbay
Developer DAO: twitter.com/developer_dao
Learn Web3 DAO: twitter.com/LearnWeb3DAO
Miscellaneous
Hardhat: hardhat.org
Ganache: trufflesuite.com/ganache
A great general guide for the crypto universe from Bankless: newsletter.banklesshq.com/p/-guide-1-starti..